Taro 介绍
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
GMU 小程序介绍
GMU 小程序与微信小程序使用同样的工作原理,将执行进程与渲染进程分离,分别以 JSCore 和 Webview 充当执行进程和渲染进程的执行载体。
GMU 小程序支持微信小程序基础语法,通过简单调整一下微信小程序目录结构,并添加一个 GMU 小程序配置文件,它就能够直接在 GMU App 环境中运行。
如何开发 GMU 小程序可参考:
Taro 与 GMU 小程序
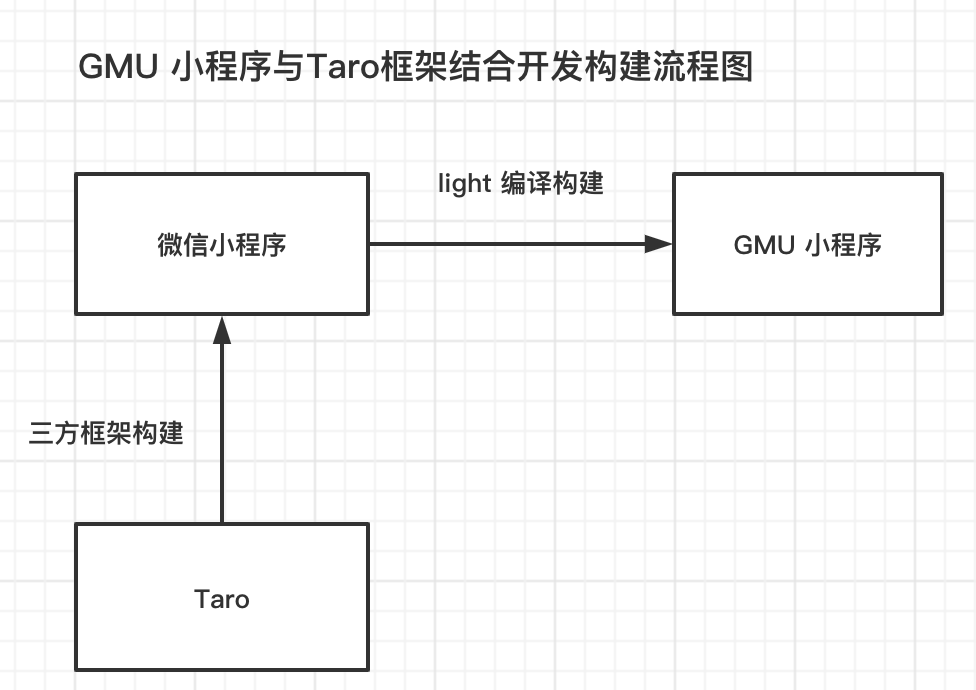
Taro 在 GMU 小程序开发中扮演的是一个上层框架的角色,使用 Taro 框架能够帮助你更快捷的编写微信小程序、GMU 小程序以及同构 H5 项目等。
流程图如下:

快速开发
第一步:运行 taro 编译到微信小程序
第二步:运行 light 编译生成 GMU 小程序,浏览器控制台显示小程序二维码
主要命令如下:
1 | yarn # 安装依赖 (或 npm install ) |
Taro2Light 语法和依赖
使用 Taro vue 语法,官方文档链接:https://taro-docs.jd.com/taro/docs/README
Taro 版本采用 3.x(注:建议用最新,3.0 以上支持 vue 语法编写),并不对具体版本做特殊要求。说明:GMU 小程序底层是对微信小程序语法标准的全面支持,而 Taro 框架体系是把 DSL 语言转变为微信小程序语法的一种方案,我们不会对工具有过多的限制,拥抱社区。如果您发现 Taro 框架部分功能没有支撑到微信小程序,可以提交 PR 到社区来解决。
项目 DEMO 示例:https://github.com/beezen/taro2light
调试技巧
- 使用 Taro 多端同步调试
参考 Taro 官方:http://taro-docs.jd.com/taro/docs/envs-debug
- 结合 GMU 小程序的调试模式
1 | yarn dev:weapp # 第一步:运行 taro 服务,编译为微信小程序语法 |
脚手架配置
为了能让 Taro 框架方便快捷的与 GMU 小程序开发结合,目前可做如下的配置修改:
GMU 小程序配置文件
1 | // taro 项目根目录添加 light.project.json |
taro 项目脚手架配置
1 | // config/index.js |

